
Khi một năm gần qua đi, người ta thường đưa ra những thống kê để tổng kết một năm và khi năm mới đến, còn gì tốt hơn việc đưa ra một vài dự đoán cũng như xu hướng sẽ thịnh hành trong 12 tháng tiếp theo. Bài viết dưới đây sẽ đưa ra dự đoán về 13 xu hướng thiết kế sẽ lên ngôi trong năm 2013, nó có ảnh hưởng trực tiếp và rất lớn tới những sản phẩm phần cứng và phần mềm mà chúng ta sử dụng hàng ngày. The Industry đưa ra dự đoán về những xu hướng thiết kế cho năm nay, trong đó bao gồm các xu hướng như thiết kế phẳng, ít nút bấm, vector, dùng nhiều hiệu ứng, font chữ to hơn... Xin mời xem chi tiết bên dưới.
1. Thiết kế phẳng

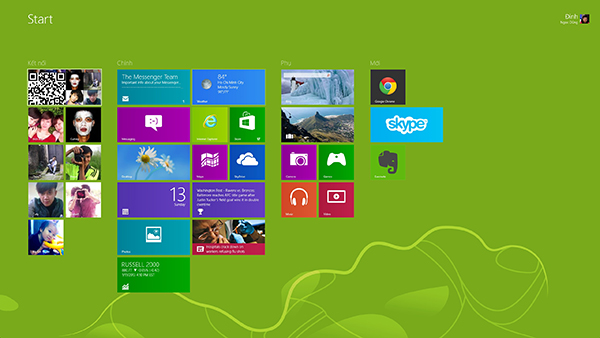
Thiết kế phẳng được coi là sự lựa chọn rõ ràng cho các xu hướng thiết kế trong tương lai. Trên thực tế, thiết kế phẳng hoàn toàn trái ngược với trường phái hiện thực mà nhiều người gặp phải với chủ nghĩa mô phỏng thực tế skeumorphism (mô phỏng thiết kế của một sự vật trong thực tế). Dù không phải là hãng đầu tiên ứng dụng thiết kế phẳng nhưng có thể coi họ là hãng đã đưa trường phái này lên tầm cao mới. Đó là Microsoft.
Windows 8 là hệ điều hành mới hoàn toàn về giao diện cũng như tính năng, nó được xây dựng dựa trên ý tưởng về giao diện người dùng phẳng, nổi bật nhất là ở hệ thống UI và Live Tiles. Kiểu giao diện này đã xuất hiện trước đó trên Xbox Dashboard nhưng trên Windows 8, kiểu thiết kế phẳng xuất hiện nhiều hơn.
Ngoài Windows 8, một ứng dụng hẹn giờ mới phát hành cho người dùng iOS là Rise cũng có kiểu giao diện này. Toàn bộ giao diện của Rise đều là phẳng và thiếu những thành phần ba chiều. Với một ứng dụng hẹn giờ đơn giản, sự xuất hiện của các thành phần ba chiều sẽ làm cho giao diện có thể rối hơn trong khi giao diện kiểu phẳng cho thấy nó rất đơn giản để sử dụng và rất đẹp để ngắm. Tuy nhiên cũng không thể phủ nhận một điều: thiết kế phẳng không phù hợp cho mọi ứng dụng.
2. Ít nút bấm hơn (dùng cử chỉ nhiều hơn)

Không phải ngẫu nhiêu mà The Industry lại xếp xu hướng thiết kế ít nút bấm ngay sau thiết kế phẳng, tất cả đều có nguyên nhân. Khi bạn tạo nên một ứng dụng mà sử dụng ít nút chức năng, điều đó cũng có nghĩa rằng ứng dụng đó sử dụng nhiều hơn các cử chỉ của ngón tay trên màn hình cảm ứng để thao tác với các chức năng của nó. Một ví dụ về sự kết hợp hoàn hảo của xu hướng thứ 1 và thứ 2 này chính là ứng dụng bản đồ Google Maps dành cho nền tảng di động. Ngoài Google Maps, một ứng dụng khác trên iOS cũng vận dụng xu hướng thiết kế ít nút bấm và dùng nhiều cử chỉ hơn đó là Clear (ứng dụng quản lý công việc cần làm). Bạn chẳng thấy bất kỳ nút bấm nào trong ứng dụng này, tất cả đều được thực hiện thông qua các thao tác của ngón tay như vuốt, kéo, nhấn, chạm hai ngón tay...
3. Sử dụng hiệu ứng để gợi ý

Có thể hiểu nôm na rằng khi bạn không thể sử dụng nút hay các biểu tượng cho một ứng dụng hay một tính năng của ứng dụng đó, hãy sử dụng các hiệu ứng (animation) để gợi ý cho người dùng về cách sử dụng. Một ví dụ điển hình nhất cho xu hướng thiết kế này đó là nút chụp ảnh nhanh trên iOS ngoài màn hình khoá (lockscreen). Chức năng của nút bấm này đó là cho phép người dùng truy cập nhanh vào trình chụp ảnh, cách hữu hiệu nhất để gợi ý cho người dùng về cách kích hoạt nó là sử dụng hiệu ứng. Apple đã khéo léo sử dụng hiệu ứng để khi người dùng bấm vào nút đó, màn hình khoá sẽ nhẹ nhàng nảy lên trên và rơi xuống, họ muốn gợi ý cho người dùng hãy kéo nút đó lên trên để sử dụng. Thật đơn giản và hữu ích.
4. Thanh menu kiểu Hamburger

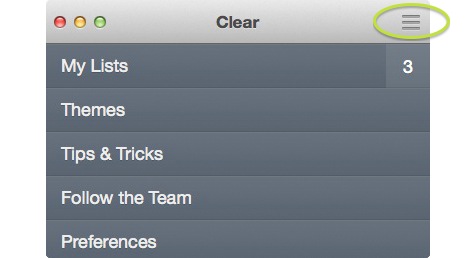
Nút menu dạng Hamburger trong ứng dụng Clear cho OS X
Quảng cáo
Hiện nay, một vài ứng dụng đã sử dụng kiểu nút chọn menu dạng Hamburger (ba đường kẻ song song) nhưng trong tương lai, kiểu nút chọn menu này sẽ còn phổ biến hơn nữa. Đó là cách đơn giản để cho người dùng biết rằng còn rất nhiều lựa chọn khác khi bấm vào nút đó, không gì có thể diễn tả tốt hơn bằng một nút bấm có ba đường kẻ song song như vậy. Thậm chí với tạp chi The Magazine (đọc trong Newsstand), khi bạn bấm và giữ nút chọn menu đó, hình chiếc bánh Hamburger nhỏ sẽ xuất hiện.
5. Ứng dụng native
Trước khi đi vào xu hướng thiết kế thứ 5 này mình muốn nói một chút về cụm từ 'native'. Thật khó để dịch nó sang tiếng Việt nhưng để mô tả thì một ứng dụng được coi là ứng dụng native khi nó được viết theo các ngôn ngữ lập trình của nền tảng đó (Java cho Android, Objective-C cho iOS...). Ưu điểm của những ứng dụng native đó là được phép truy cập vào hệ thống, các tính năng phần cứng như camera, microphone, gia tốc kế..., có thể bán trên cửa hàng ứng dụng trong khi nhược điểm là bị gói gọn trong một nền tảng nhất định.
Ứng dụng native có những nhược điểm và ưu điểm riêng song các ứng dụng native hiện nay đang ngày một nhiều và các nhà phát triển sẽ viết chúng cho một nền tảng nhất định.
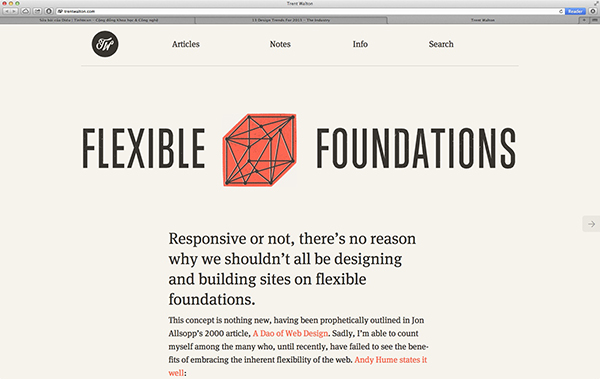
6. RWD nếu không phải native

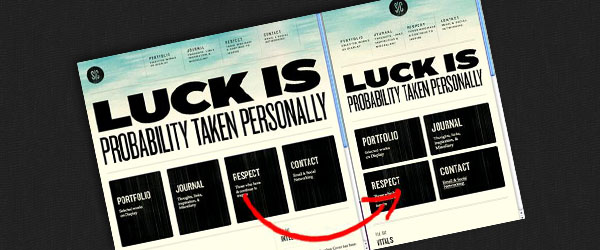
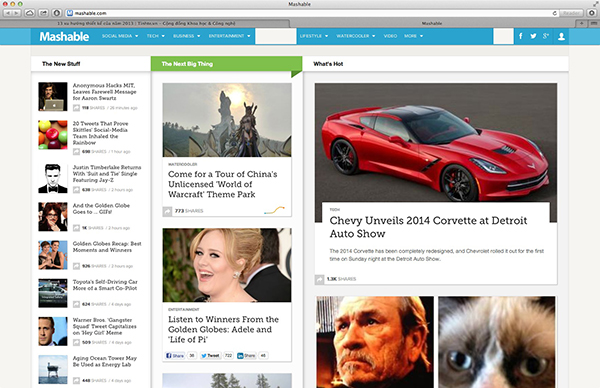
Bố cục trang web thay đổi theo kích thước cửa sổ
Xu hướng thiết kế #6 này hoàn toàn khác xu hướng #5 trước đó là ứng dụng native. Tuy nhiên khi bạn không thể viết một ứng dụng native thì cách tốt nhất là hãy áp dụng cách thiết kế khác, mà ở đây là Responsive Web Design (RWD). Ví dụ điển hình nhất cho xu hướng thiết kế này đó là Quartz (qz.com). Quartz là một trang web đọc tin được thiết kế với nhận thức rằng nó sẽ làm việc trên mọi thiết bị và mọi nền tảng. Người dùng có thể truy cập Quartz và mở nó trên iPhone, iPad, Mac, máy tính bảng Surface và nó hoạt động hoàn toàn giống nhau, không phân biệt kích cỡ và độ phân giải màn hình.
Quảng cáo
Kiểu thiết kế này đang trở nên rất hữu dụng cho những trang web hiển thị nội dung. Viết ứng dụng cho từng nền tảng không những tốn thời gian và tiền bạc mà khả năng hữu dụng của nó là chưa được đảm bảo. Đây được coi là con đường thay thế tốt nhất cho phép nội dung hiển thị đồng bộ trên mọi nền tảng.

Hầu hết những trang web hiện nay đều khá hẹp, trong nhiều trường hợp nó tỏ ra hiệu quả nhưng khi bạn suy nghĩ đến việc áp dụng RWD (xem bên trên), một trang web có chiều ngang 700 điểm ảnh sẽ để lộ ra khá nhiều khoảng trắng hai bên khi xem nó trên một thiết bị Retina hay chiếc iMac màn hình 27".
Bằng cách tăng kích cỡ chiều ngang cho trang web, nó cho phép những thành phần đồ họa hiển thị nổi bật như văn bản. Một hình ảnh đáng giá cả ngàn chữ vì thế một tấm hình đẹp khi ta xem trên trang web có chiều ngang chỉ khoảng 700 điểm ảnh sẽ khá là rắc rối.
8. Font chữ to hơn

Ngày nay, font chữ tiêu chuẩn hiển thị trên các trang web là từ 12 tới 14px nhưng trong tương lai, các nhà phát triển web có xu thế chọn lựa font chữ với kích thước to hơn ở mức 16 tới 18px cho đoạn chính. Cùng với RWD, cách trình bày văn bản trong trang web đóng vai trò rất quan trọng, quyết định khả năng hiển thị của nội dung trình bày. Khi font chữ kích cỡ 18px hiển thị trên màn hình iPhone, chắc chắn bạn sẽ dễ đọc hơn là font chữ 12px. Tuy nhiên, điểm trừ của font chữ lớn đó là với những bài dài, sẽ rất khó chịu khi đọc trên các thiết bị màn hình lớn và độ phân giải thấp.
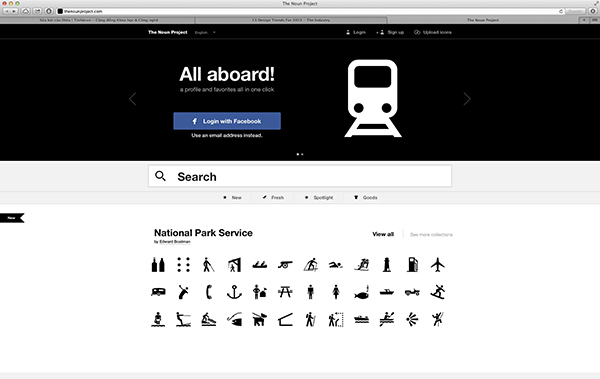
9. Khung tìm kiếm lớn

Tìm kiếm dần trở thành một thành tố quan trọng và quan trọng hơn đối với thiết kế. Từ trải nghiệm mạng xã hội cho tới ngành xuất bản, chức năng tìm kiếm là cái cần phải có để phân biệt những gì chúng ta muốn/cần với những gì chúng ta không muốn. Ví dụ điển hình là The Noun Project và Myspace, cả hai đều tận dụng những khung tìm kiếm kích thước khá lớn.
10. GIF như là thành phần thiết kế
Đây là xu hướng thiết kế mà những người viết bài khác tại The Industry cũng như nhũng phản hồi trên Twitter đều muốn cho vào trong bài viết này. GIF đang chứng tỏ một vai trò quan trọng trong thiết kế. Nếu như PNG là tiêu chuẩn hiện tại thì GIF sẽ cho phép thêm sự thay đổi hoặc chuyển động vào một thành phần nào đó mà không cần phải code nhiều.
11. Thiết kế cho con người
Marco Arment đã làm rất tốt điều này với The Magazine. Trong khi nội dung của những tạp chí này hướng tới những người đam mê công nghệ nhưng Marco Arment cho biết những người thiếu hiểu biết về công nghệ vẫn có thể đọc và hiểu những nội dung của từng tạp chí. Ông không bắt đầu với ý tưởng về một The Magazine đẹp, ông thiết kế nó để trở thành tạp chí chứa giá trị, tiềm năng, sự kết nối và trên tầm cao hơn là triết lý.
Cũng giống như các chi tiết thuộc chuyên môn, nó là một trải nghiệm với thiết kế sẽ có tác động tới con người. Chúng ta không làm ra những sản phẩm chỉ cho cộng động thiết kế, chúng ta thiết kế với mục đích cải thiện chất lượng của thế giới. Nếu bạn có thể thay đổi cách con người tương tác với các thiết bị hàng ngày, bạn sẽ bắt đầu có tầm ảnh hưởng tới năng suất lao động tổng thể của họ.
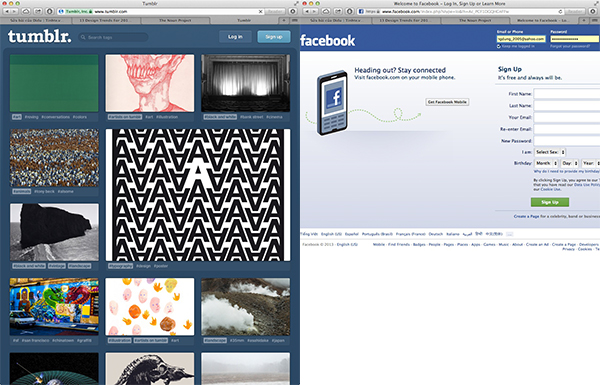
12. Những màu sắc mới

Nếu có một vấn đề làm cản trở quá trình phát triển của cộng đồng thiết kế, căn nguyên nằm ở màu sắc. Có tới 60% các ứng dụng trên màn hình chính của tôi [người viết bài gốc] được thể hiện với một màu sắc: màu xanh dương (#00A0D1). Không chỉ với các biểu tượng, những trang web nổi tiếng cũng sử dụng màu xanh dương rất nhiều như Tumblr hay Pandora, Facebook... Xu hướng này khuyến khích các nhà phát triển ứng dụng và web hãy từ bỏ sử dụng màu xanh và chuyển qua một màu sắc mới. Không phải tất cả màu sắc đều thích hợp và thể hiện tốt như màu xanh dương nhưng không mất gì để thử chúng cả.
13. Vector
Với những công cụ hoàn hảo trong tay, công việc của các nhà thiết kế trở nên dễ dàng hơn với vector. Nghĩ ra một ý tưởng thiết kế và phát triển nó cho từng kích cỡ, độ phân giải màn hình chưa bao giờ là một công việc đơn giản. Vector rất có thể sẽ là một trong những xu hướng thiết kế của năm 2013 này.
Nguồn: The Industry