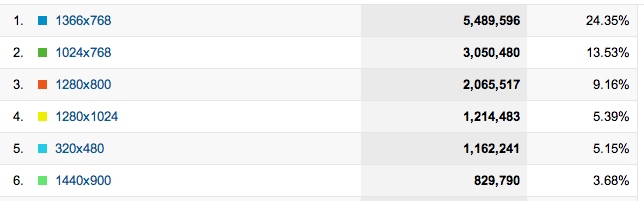
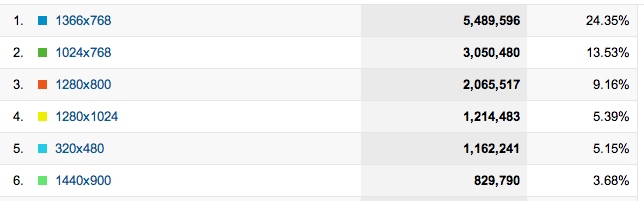
Trong nhiều năm qua hầu hết các website đều được thiết kế để hỗ trợ thật tốt cho độ phân giải 1024x768, tức là 1024. Việc này xảy ra vì 1024 là độ phân giải của đại đa số các màn hình máy tính để bàn lẫn laptop. Mấy năm gần đây, sự xuất hiện của các màn hình độ phân giải cao, Full HD rồi cả Retina làm cho sự phổ biến của 1024 ngày càng thu hẹp. Theo thống kê của Tinhte.vn qua Google Analytics vào hôm nay thì 1024 chỉ còn chiếm chỉ 13%, độ phân giải phổ biến nhường lại cho 1366 và 1280. [prebreak] [/prebreak]

Trước tình hình này thì các website trong đó có Tinhte.vn đặt ra một câu hỏi là đã đến lúc cần phải thay đổi chiều rộng của website phiên bản dành cho máy tính, máy tính bảng từ 1024 ra rộng hơn?
Bạn nghĩ sao việc này và đâu là độ phân giải cho các website mày bạn yêu thích?

Trước tình hình này thì các website trong đó có Tinhte.vn đặt ra một câu hỏi là đã đến lúc cần phải thay đổi chiều rộng của website phiên bản dành cho máy tính, máy tính bảng từ 1024 ra rộng hơn?
Bạn nghĩ sao việc này và đâu là độ phân giải cho các website mày bạn yêu thích?