5.492 bình luận
Chia sẻ
Bài nổi bật
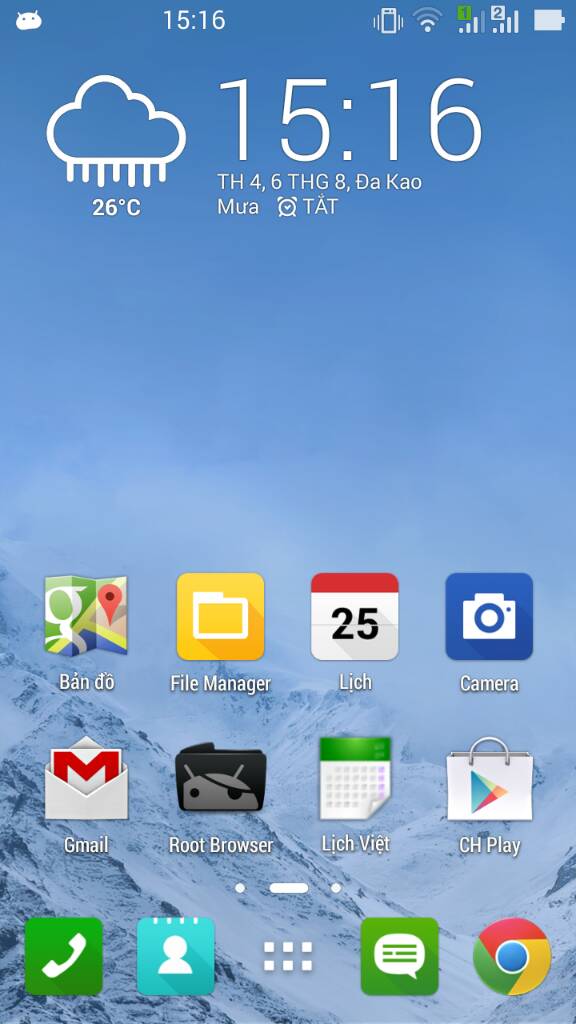
zen 4 không có recovery nên dùng bằng cách đó :'(
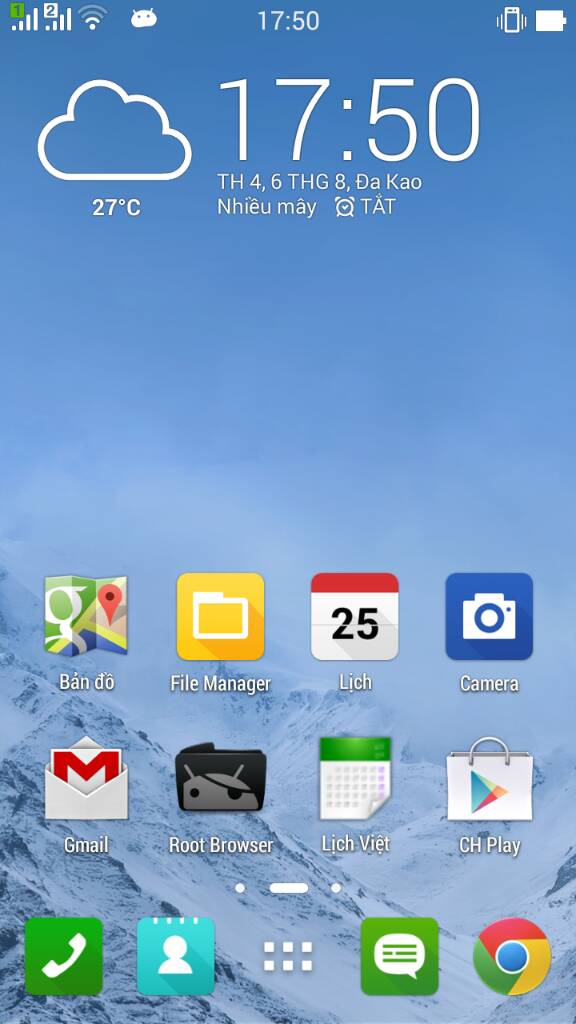
@giaanlove: 1 màu đen ...đây cái mình chỉnh theo ý bác nè
Code:
<?xml version="1.0" encoding="utf-8"?>
<com.android.systemui.statusbar.phone.AsusPhoneStatusBarView android:orientation="vertical" android:id="@id/asus_status_bar" android:background="@drawable/system_bar_background" android:focusable="true" android:fitsSystemWindows="true" android:descendantFocusability="afterDescendants"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:systemui="http://schemas.android.com/apk/res/com.android.systemui">
<ImageView android:id="@id/notification_lights_out" android:paddingBottom="2.0dip" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/ic_sysbar_lights_out_dot_small" android:scaleType="center" android:paddingStart="6.0dip" />
<LinearLayout android:orientation="horizontal" android:id="@id/status_bar_contents" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingStart="6.0dip" android:paddingEnd="6.0dip">
<LinearLayout android:orientation="horizontal" android:id="@id/notification_icon_area" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentStart="true" />
</LinearLayout>
<LinearLayout android:gravity="center" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:alpha="0.8">
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="center" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
</LinearLayout>
<LinearLayout android:gravity="right|center" android:orientation="horizontal" android:id="@id/system_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1.0" android:layout_alignParentRight="true" android:alpha="0.8">
<LinearLayout android:gravity="right|center" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" />
<LinearLayout android:gravity="right|center" android:orientation="horizontal" android:id="@id/signal_battery_cluster" android:layout_width="wrap_content" android:layout_height="fill_parent" android:paddingStart="2.0dip">
<ImageView android:id="@id/wifi_direct" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<include android:id="@id/signal_cluster_dual_sim" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/asus_signal_cluster_view_dual_sim" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/dock_battery_percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingEnd="3.0dip" />
<ImageView android:id="@id/dock_battery" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<ImageView android:id="@id/dock_charger" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/pad_battery_percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" />
<ImageView android:id="@id/pad_battery" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<ImageView android:id="@id/pad_charger" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/battery_percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingStart="3.0dip" />
<ImageView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingStart="3.0dip" />
</LinearLayout>
</LinearLayout>
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/clock" android:layout_width="0.0dip" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingStart="6.0dip" android:strokeColor="#ff8f8f8f" android:strokeAlpha="0.4" android:strokeWidth="1.0dip" />
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingStart="6.0dip">
<ImageSwitcher android:id="@id/tickerIcon" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:layout_marginEnd="4.0dip">
<com.android.systemui.statusbar.AnimatedImageView android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" />
<com.android.systemui.statusbar.AnimatedImageView android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" />
</ImageSwitcher>
<com.android.systemui.statusbar.phone.TickerView android:id="@id/tickerText" android:paddingTop="2.0dip" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:paddingEnd="10.0dip">
<TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
</com.android.systemui.statusbar.phone.TickerView>
</LinearLayout>
</com.android.systemui.statusbar.phone.AsusPhoneStatusBarView>
Code:
<?xml version="1.0" encoding="utf-8"?>
<com.android.systemui.statusbar.phone.AsusPhoneStatusBarView android:orientation="vertical" android:id="@id/asus_status_bar" android:background="@drawable/system_bar_background" android:focusable="true" android:fitsSystemWindows="true" android:descendantFocusability="afterDescendants"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:systemui="http://schemas.android.com/apk/res/com.android.systemui">
<ImageView android:id="@id/notification_lights_out" android:paddingBottom="2.0dip" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/ic_sysbar_lights_out_dot_small" android:scaleType="center" android:paddingStart="6.0dip" />
<LinearLayout android:orientation="horizontal" android:id="@id/status_bar_contents" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingStart="6.0dip" android:paddingEnd="6.0dip">
<LinearLayout android:orientation="horizontal" android:id="@id/notification_icon_area" android:layout_width="0.0dip" android:layout_height="fill_parent" android:layout_weight="1.0">
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="fill_parent" android:layout_height="fill_parent" android:layout_alignParentStart="true" />
</LinearLayout>
<LinearLayout android:gravity="center" android:orientation="horizontal" android:layout_width="fill_parent" android:layout_height="fill_parent" android:alpha="0.8">
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="center" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
</LinearLayout>
<LinearLayout android:gravity="right|center" android:orientation="horizontal" android:id="@id/system_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" android:layout_weight="1.0" android:layout_alignParentRight="true" android:alpha="0.8">
<LinearLayout android:gravity="right|center" android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent" />
<LinearLayout android:gravity="right|center" android:orientation="horizontal" android:id="@id/signal_battery_cluster" android:layout_width="wrap_content" android:layout_height="fill_parent" android:paddingStart="2.0dip">
<ImageView android:id="@id/wifi_direct" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<include android:id="@id/signal_cluster" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<include android:id="@id/signal_cluster_dual_sim" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/asus_signal_cluster_view_dual_sim" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/dock_battery_percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingEnd="3.0dip" />
<ImageView android:id="@id/dock_battery" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<ImageView android:id="@id/dock_charger" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/pad_battery_percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingStart="3.0dip" android:paddingEnd="3.0dip" />
<ImageView android:id="@id/pad_battery" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<ImageView android:id="@id/pad_charger" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="wrap_content" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/battery_percentage" android:visibility="gone" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingStart="3.0dip" />
<ImageView android:id="@id/battery" android:layout_width="wrap_content" android:layout_height="wrap_content" android:paddingStart="3.0dip" />
</LinearLayout>
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:textColor="#ffffffff" android:gravity="start|center" android:id="@id/clock" android:layout_width="0.0dip" android:layout_height="fill_parent" android:singleLine="true" android:includeFontPadding="false" android:shadowColor="#4c000000" android:shadowDx="0.0" android:shadowDy="0.0" android:shadowRadius="1.5" android:paddingStart="6.0dip" android:strokeColor="#ff8f8f8f" android:strokeAlpha="0.4" android:strokeWidth="1.0dip" />
</LinearLayout>
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent" android:paddingStart="6.0dip">
<ImageSwitcher android:id="@id/tickerIcon" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:layout_marginEnd="4.0dip">
<com.android.systemui.statusbar.AnimatedImageView android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" />
<com.android.systemui.statusbar.AnimatedImageView android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" />
</ImageSwitcher>
<com.android.systemui.statusbar.phone.TickerView android:id="@id/tickerText" android:paddingTop="2.0dip" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:paddingEnd="10.0dip">
<TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
</com.android.systemui.statusbar.phone.TickerView>
</LinearLayout>
</com.android.systemui.statusbar.phone.AsusPhoneStatusBarView>
Code:
<?xml version="1.0" encoding="utf-8"?>
<com.android.systemui.statusbar.phone.AsusPhoneStatusBarView android:orientation="vertical" android:id="@id/asus_status_bar" android:background="#0F000000" android:focusable="true" android:fitsSystemWindows="true" android:descendantFocusability="afterDescendants"
xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:systemui="http://schemas.android.com/apk/res/com.android.systemui">
<LinearLayout android:gravity="center" android:layout_width="fill_parent" android:layout_height="fill_parent">
<com.android.systemui.statusbar.policy.Clock android:textAppearance="@style/TextAppearance.StatusBar.Clock" android:gravity="center" android:textColor="#ffeeeeee" android:id="@id/clock" android:layout_width="wrap_content" android:layout_height="fill_parent" android:singleLine="true" />
</LinearLayout>
<ImageView android:id="@id/notification_lights_out" android:paddingLeft="2.0dip" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/ic_sysbar_lights_out_dot_small" android:scaleType="center" />
<LinearLayout android:orientation="horizontal" android:id="@id/status_bar_contents" android:paddingLeft="3.0dip" android:paddingRight="3.0dip" android:layout_width="fill_parent" android:layout_height="fill_parent">
<LinearLayout android:orientation="horizontal" android:id="@id/notification_icon_area" android:paddingLeft="2.0dip" android:layout_width="wrap_content" android:layout_height="22.0dip" android:layout_weight="1.0">
<include android:id="@id/signal_cluster" android:gravity="top" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/signal_cluster_view" />
<include android:id="@id/signal_cluster_dual_sim" android:gravity="bottom" android:layout_width="wrap_content" android:layout_height="wrap_content" layout="@layout/asus_signal_cluster_view_dual_sim" />
<com.android.systemui.statusbar.StatusBarIconView android:id="@id/moreIcon" android:visibility="gone" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="fill_parent" android:src="@drawable/stat_notify_more" />
<com.android.systemui.statusbar.phone.IconMerger android:gravity="center" android:orientation="horizontal" android:id="@id/notificationIcons" android:layout_width="wrap_content" android:layout_height="wrap_content" android:layout_alignParentLeft="true" />
</LinearLayout>
<LinearLayout android:gravity="center_vertical" android:orientation="horizontal" android:id="@id/system_icon_area" android:layout_width="wrap_content" android:layout_height="fill_parent" />
<LinearLayout android:orientation="horizontal" android:id="@id/statusIcons" android:layout_width="wrap_content" android:layout_height="fill_parent">
<LinearLayout android:gravity="center" android:orientation="horizontal" android:paddingLeft="2.0dip" android:layout_width="wrap_content" android:layout_height="fill_parent">
<ImageView android:id="@id/battery" android:gravity="center" android:orientation="horizontal" android:paddingRight="2.0dip" android:layout_width="wrap_content" android:layout_height="fill_parent" />
</LinearLayout>
</LinearLayout>
</LinearLayout>
<LinearLayout android:orientation="horizontal" android:id="@id/ticker" android:background="#ff222222" android:paddingLeft="6.0dip" android:animationCache="false" android:layout_width="fill_parent" android:layout_height="fill_parent">
<ImageSwitcher android:id="@id/tickerIcon" android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:layout_marginEnd="4.0dip">
<com.android.systemui.statusbar.AnimatedImageView android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" />
<com.android.systemui.statusbar.AnimatedImageView android:layout_width="@dimen/status_bar_icon_size" android:layout_height="@dimen/status_bar_icon_size" android:scaleType="center" />
</ImageSwitcher>
<com.android.systemui.statusbar.phone.TickerView android:id="@id/tickerText" android:paddingTop="2.0dip" android:layout_width="0.0dip" android:layout_height="wrap_content" android:layout_weight="1.0" android:paddingEnd="10.0dip">
<TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
<TextView android:textAppearance="@style/TextAppearance.StatusBar.PhoneTicker" android:layout_width="fill_parent" android:layout_height="wrap_content" android:singleLine="true" />
</com.android.systemui.statusbar.phone.TickerView>
</LinearLayout>
</com.android.systemui.statusbar.phone.AsusPhoneStatusBarView>
Dù icon hơi lệch nhưng cũng
Cảm ơn bác @ngocnhan2010 nhé
Sent from my ASUS_T00J using Tinhte.vn mobile app
Cảm ơn bác @ngocnhan2010 nhé
Sent from my ASUS_T00J using Tinhte.vn mobile app
ae mún kiểu truyền thống gồm:
- 2 cột sóng sang trái + wifi bên phải sóng
- center clock tap vào tắt nguồn + có thông báo không bị đè nền thông báo màu đen thì down ở đây
https://docs.google.com/file/d/0B_ef2f9D1oZAdXNpRnhrNmhIczA/edit?usp=docslist_api

Gửi từ ASUS_T00F của tôi
- 2 cột sóng sang trái + wifi bên phải sóng
- center clock tap vào tắt nguồn + có thông báo không bị đè nền thông báo màu đen thì down ở đây
https://docs.google.com/file/d/0B_ef2f9D1oZAdXNpRnhrNmhIczA/edit?usp=docslist_api

Gửi từ ASUS_T00F của tôi
Tùy biến cực kỳ nhiều luôn.
Nói chung tất cả các mod của a e làm rom thì trong đó có hết...bác down bản đó về thử xem.😃
Trang chủ là slimroms.net
rom cook nói làm gì e...mấy máy mạnh rom cook có đủ thứ :p
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
a @smallgent xem nền trắng tên j,e dang định thay nó
nhất là cái đoạn 101 ấy
vd thế này : 1 file cả nền , 2 file hiển thị khi ấn vào phím



Sent from my ASUS_T00J using Tinhte.vn mobile app
mình vừa lên 1.16.40.50 xong...mai lại phải deodex rồi @ngocnhan2010 ơi 😃
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
@Shijn cho xin bản mod icon đi bác - nhìn đẹp đấy :p
Sent from my ASUS_T00J using Tinhte.vn mobile app
@Shijn: nhà mới lát gạch zen Ý à e...đệp thế 😃
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
Sent from my ASUS_T00J using Tinhte.vn mobile app
a biết style vọc của @ngocnhan2010 rồi...chuyên tinh chỉnh nhét ảnh vào SystemUI bằng cái tool X-plore...oh man...gặp được @Shijn đúng là cặp đôi hoàn hảo rồi...:p
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
E mò qua framework-res xem có khi nó nằm bên đó :p
Gửi từ ASUS_T00F của tôi
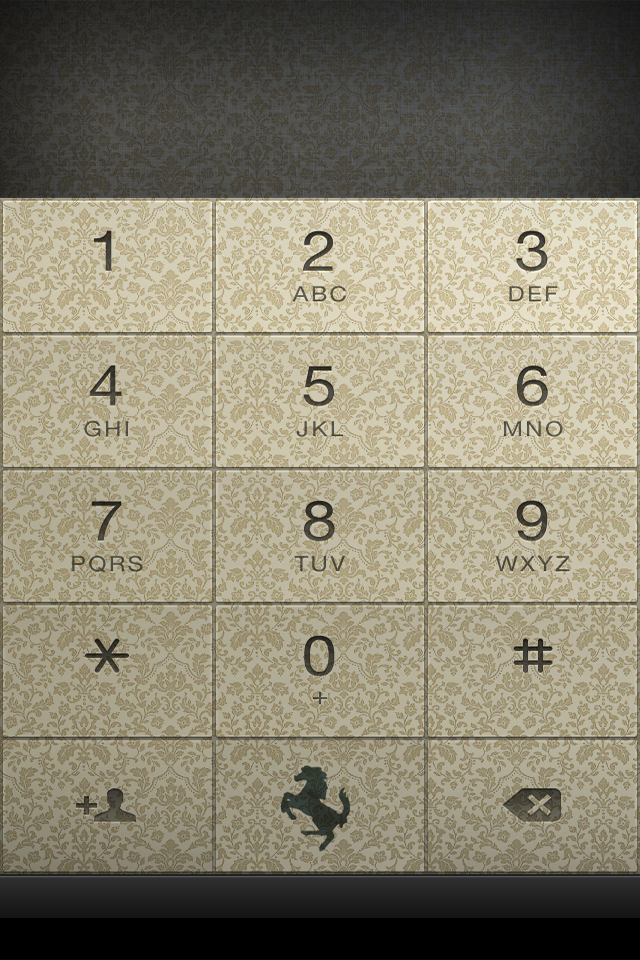
Ép lại là cho vào thôi , chữ gọi kia thay = cái cánh cũng được :p
Bác tìm được cái file khoảng trắng chưa? Trong khoảng trắng hiện sdt kia có 2 phần ( 3 dấu chấm để tùy chọn với chữ X để xóa số ) cái đấy chắc là file ảnh riêng chứ?
Sent from my ASUS_T00J using Tinhte.vn mobile app
Gửi từ ASUS_T00F của tôi
@ngocnhan2010: a đang deodex rom 1.16.40.50 ...làm xong a upload lên ai khoáy thì down chứ deodex takes times góe :p
Gửi từ ASUS_T00F của tôi
Gửi từ ASUS_T00F của tôi
Bài mới
- Chịu trách nhiệm nội dung: Trần Mạnh Hiệp
- © 2024 Công ty Cổ phần MXH Tinh Tế
- Địa chỉ: Số 70 Bà Huyện Thanh Quan, P. Võ Thị Sáu, Quận 3, TPHCM
- Số điện thoại: 02822460095
- MST: 0313255119
- Giấy phép thiết lập MXH số 11/GP-BTTTT, Ký ngày: 08/01/2019