
Trong thời gian gần đây chúng ta đã nghe những tin đồn về việc Google tái thiết kế Gmail, thay đổi màn hình chính của Android, rò rỉ dịch vụ Stars với nhiều màu sắc sinh động hay tính năng hợp nhất trải nghiệm Hera... Hóa ra tất cả những thứ đó đều thuộc một phương hướng thiết kế mới mà Google đang theo đuổi với tên gọi "Quantum Paper", tạm dịch là "giấy lượng tử". Nguồn tin của Android Police nói Quantum Paper xuất hiện nhằm mục đích làm cho trải nghiệm người dùng trở nên thống nhất xuyên suốt nhiều nền tảng mà sản phẩm Google có mặt. Kiểu thiết kế giao diện này cũng khiến người dùng cảm thấy hài lòng hơn với các dịch vụ, ứng dụng Google.
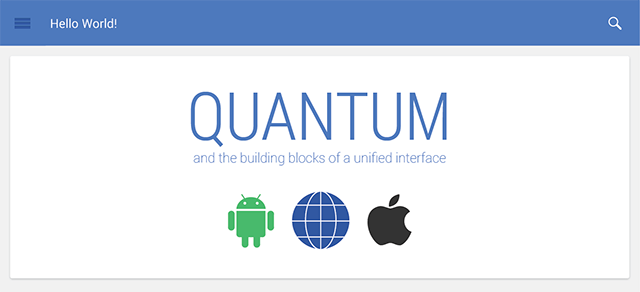
Để biết về Quantum Paper, trước tiên chúng ta cần nói đến Polymer, một bộ công cụ sử dụng cho việc thiết kế các website theo dạng responsive (tự thay đổi giao diện, bố cục trang tùy theo kích thước và độ phân giải màn hình). Polymer được Google trình diễn lần đầu tiên tại sự kiện Google I/O hồi năm ngoái và nó cung cấp một số "khối" được xây dựng trước nhằm giúp đơn giản hóa việc tạo ra trang web. Những khối này từng xuất hiện trong các ảnh rò rỉ thuộc những tin đồn đã nói đến ở đầu bài. Ví dụ, trên trang chủ của Polymer, phần thanh tiêu đề giống với những gì Quantum Paper sẽ mang lại.

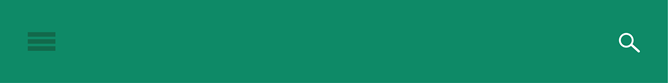
Ngoài ra, Quantum Paper còn sở hữu một vài thành phần đồ họa khác, ví dụ như menu hình ba gạch để mở menu, icon tìm kiếm mới, icon để thêm nội dung mới. Riêng với iOS, Google được cho là sẽ dùng công cụ mang tên GoogleKit để giúp mang phương hướng thiết kế này lên những thiết bị Apple, tuy nhiên không rõ là hãng có cho phép các lập trình viên bên thứ ba sử dụng nó hay không.
Những icon mới của Quantum Paper
Quantum Paper nhiều khả năng sẽ xuất hiện lần đầu tiên trong phiên bản Android 4.5 hoặc 5.0 với tên mã bắt đầu bằng chữ "L". Tất nhiên là Google sẽ dành công sức giải thích cho lập trình viên hiểu về Quantum Paper cũng như khuyến khích họ xây dựng app theo những hướng dẫn thiết kế nhất định.
Nguồn: Android Police